Det finnes mange gode verktøy på internett for optimalisere css-koden du lagar. Her har eg samla 10 slik verktøy. Eg brukar dei ofte for å komprimere css-kode etter at eg er ferdig med eit prosjekt.
NB! Optimalisert CSS er ikkje særleg lesbart, så du må hugse å ta backup av din originale css-kilde før du byrjar. Dersom du skal gjere endringar bør du gjere dette i original fila og deretter optimalisere på nytt.
Pretty Printer
Dei kallar dette verktøyet for ein kildekode «forfinar»(Les: «source code beautifier»). Det støttar mange programmerings språk: PHP, Java, C++, C, Perl, JavaScript CSS. Her kan du også påverka resultat sjølv, med å velgja forskjellige metodar.
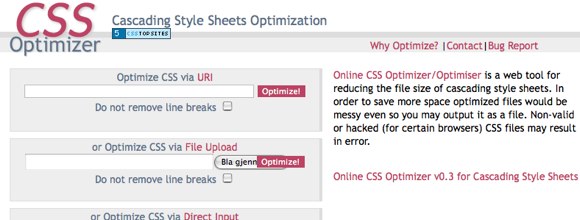
Online CSS Optimizer
Reduserar filstørrelsen på cssfila di. Du kan laste opp fil eller oppgi url.
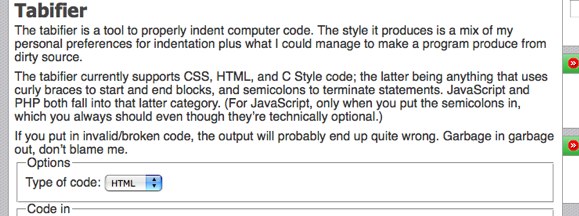
Tabifier
Dette verktøyet gir deg ikkje mindre størrelse på fila, men ryddar opp i innrykka CSS-fila. Det støtter også følgjande språk: HTML, CSS og C.
Online CSS Optimiser
Nok eit verktøy som optimaliserar CSSkode. Men det som er bra med denne er at du får lesbar kode når du er ferdig, dersom du velgjer «Pretty Print».
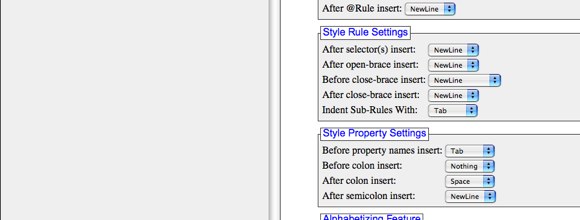
Format CSS Online
Let deg automatisk formatere CSS-koden. Litt same funksjonalitet som tabifier, men her har du fleire muligheter enn å berre endre innrykka. Ikkje minst at du kan sortere CSS alfabetisk.
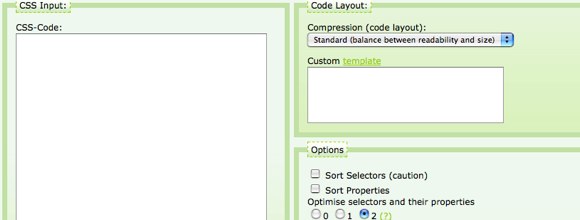
Clean CSS
Optimaliserar også CSS kode, men her kan du velgje mellom 5 grader av kompressjon vs. lesbarhet.
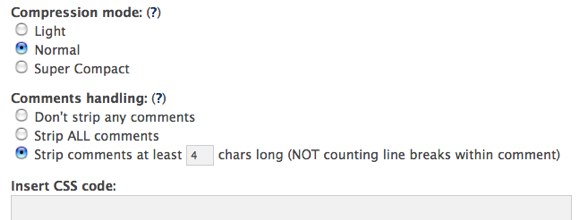
CSS Compressor
Til sist, nok ein css komprimerar. Denne let deg velge grad av kompresjon og om du vil behalde kommentarar eller ei.








Kva med å sette gzip encoding som default på css?