
I det siste har eg lagt merke til stadig fleire designshowcaser og bloggar som benyttar seg av eit flytande grid av små boksar som på dynamisk vis fyller skjermen med innhald. Dette var iallefall ei webdesigntrend i 2009 og er nok det enda, men ikkje like «ny». På disse tider for eit år sidan var denne trenden nevnt som «unusual layouts» i nokre større webdesignmagasin. Tanken var å publisere dette innlegget i fjor, men bloggpausen vart lengre enn planlagt. Men no sjølv om det ikkje er «siste nytt» benyttar eg dette utkastet til å «sparke» meg i gong med blogginga igjen! Dog med ei litt endra førstesetning (sjå over).

Dette formatet egner seg best dersom du skal vise bilder og ikkje ha hovedfokuset på tekst. Det er ein fin måte å sleppe å måtte skrive mykje tekst for å fylle opp «spalteplass» mellom visuellearbeid. Dei variantane som har minst tekst har statisk størrelse på høgda til boksane sine, medan dei med litt meir tekst stort sett har dynamisk høgde på boksane sine. Dette skaper to ganske ulike uttrykk inanfor same trend, dei heilt statiske rutenetta mot dei meir organiske og rotete rutenetta.
Farger
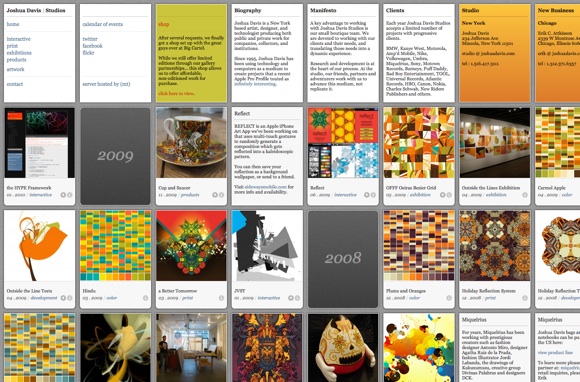
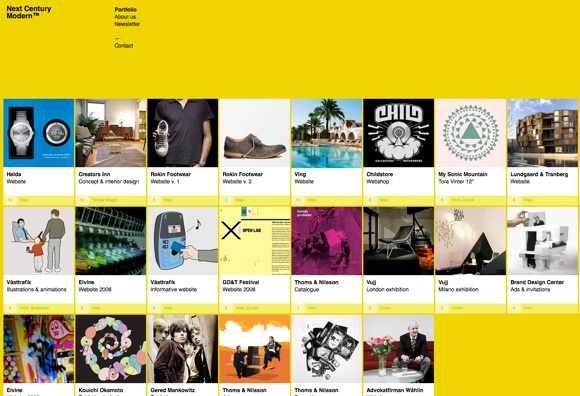
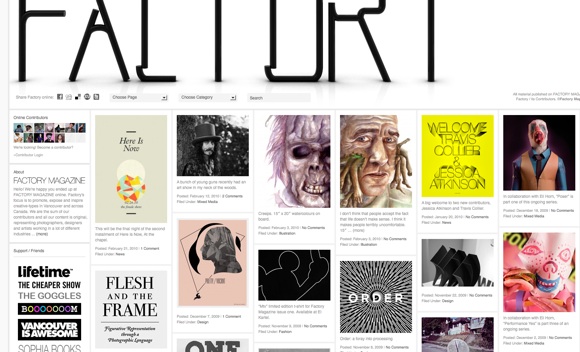
Det går stort sett i et monotone fargekart på disse sidene. Dei fleste er grå med kvite boksar, sjølvsagt med nokre unntak.

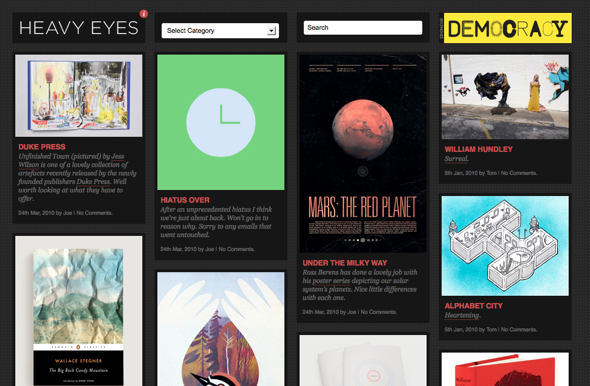
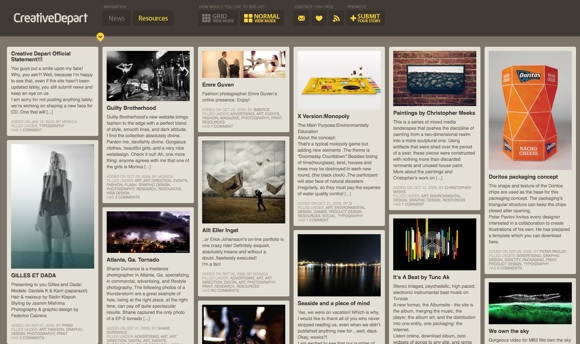
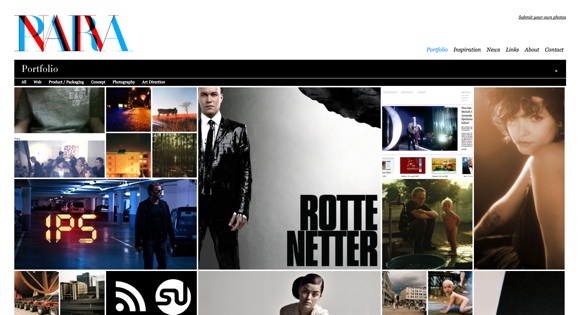
Den mørke bakgrunnen med lyse innholdsboksargjer at kjem godt fram frå bakgrunnen. Sjå eksempelet her korleis innholdet kjem mot deg på den lyse(over) og forsvinn på denne mindre utbredte mørke varianten (under).

Det minnar om noko…

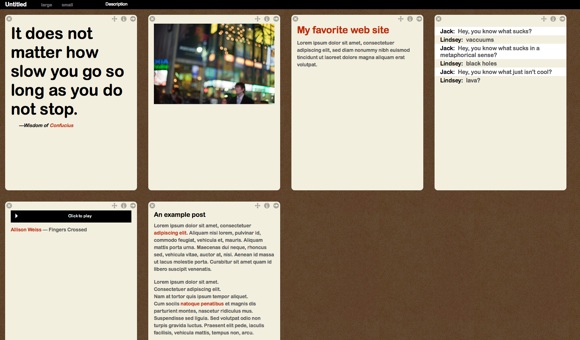
I tillegg til oppslagstavler trur eg det er inspirert av det stadig tilbakevendande trendikonet: Polaroid. Dette bildeformatet med ei kvit ramme rundt bileta med ekstra stor ramme nedst for å kunne holde i og beskrive biletet skulle vel være eit velegna format på nettet også.
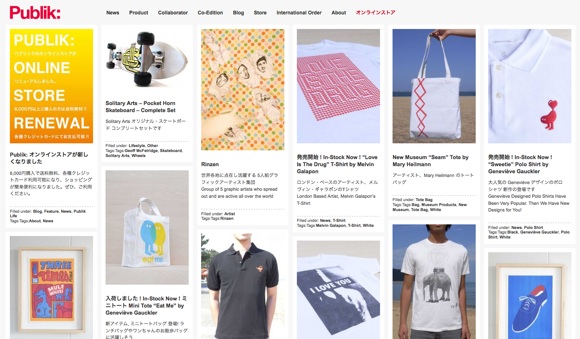
Nokre dømer på Flytande grid layout webdesign:






Norske eksempler
Sidan dette er ein norsk webdesignblogg har eg spora opp nokre eksempler innen webdesign frå Norge også, her er to som er merka med grid fra Webdesignmagasinet.

I kommentarene til Sommerseth Design på Webedesignmagasinet ble det nevnt en annet norsk eksempel på grid layout:

Tar like godt med Norges beste webdesign 2009 (i følge leserne til Webdesignmagasinet) som også er basert på flytande grid layout. Det er jo passande at dette som heilt klart var ei trend i 2009 også fekk sin plass i historiebøkene:

«Stjel stilen»
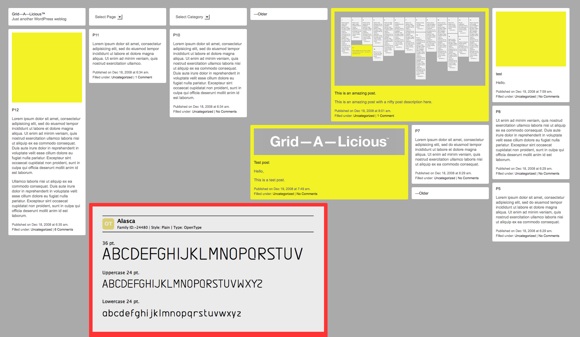
Tenkte å avslutta i god «trendartikkelstil» med å ei oppfordring om å prøve trenden sjølv. Ønsker du å teste det ut kjapt på WordPress? Grid-A-Licious er eit bra wordpress-tema å teste ut.

Kom gjerne med innspel og tankar om denne trenden, har du også nokre tankar om kvifor og korleis trenden oppsto? Skriv ein kommentar i felta under.
Og eg set pris på å få litt deleglede sidan dette er første bloggpost på lenge, om du vil dele ligg det eit knippe deleikoner nedst.
Så hyggelig å se at du poster igjen! Keep up the good work!
Og bra liste med flytende grid sider 😉
Takk! Har en målsetning om 1 post i måneden no, 1 i veka blei for tøft førte til skrivestopp..
Det er sant, og man burde bare blogge om man har noe å blogge om! Det er mitt motto! 😀
Fin post! Spent på nye poster som kommer i fremtiden 🙂
Flott innlegg, forbinder fireisland.no med kvalitetsposter 😉
Jeg har sett et par av disse grid/boks som også tar i bruk horisontal scrolling. Dette synes jeg fungerer serdeles godt på iPhone/Android/iPad da man kommer til neste nyhet med et flick.
Er fremdeles litt skeptisk til horisontal scrolling på maskinen, men med Magic Mouse føles det bedre enn tidligere.
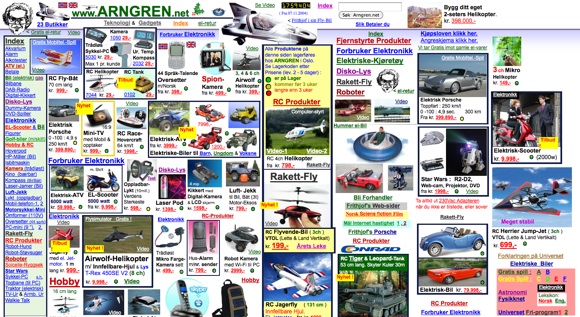
Liten tro på grid-design «til punkt og prikke» – men stilen kan brukes i vanlig design. Arngren er vel unntaket?
Hei,
kom over bloggen din idag og har lest noen av postene dine, liker bloggen din hittil 🙂
Likte også denne posten, men jeg må si at jeg synes at flytande grids er litt rotete. Syntes ikke at det var så mange av de eksemplene du har funnet frem her som var så veldig ryddig.
Her var det mye spennende og inspirerende 🙂
Takk, det er alltid en glede å lese dine bloggposter! Håper du finner masse å skrive om. Enjoy!
Takk for et inspirerende blogginnlegg ! =)
Takk for godt blogginlegg, og takk for at du tar deg tid til å dele, ikke enkelt i en travel hverdag!
Jeg lurer på om flytende grid er en effektiv måte å organisere innhold på. De rette linjene gir god støtte for øynene og sturkturen gir et seriøst inntrykk? Vi bruker det her: http://www.w3spor.no/referanser og er veldig fornøyde 😉