
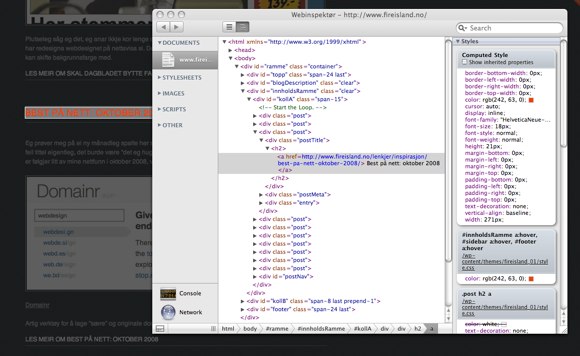
I FireFox brukar eg Firebug til feilsøking på HTML og CSS, men i safari har eg endeleg funne eit godt alternativ. Og det ligg integrert i Safari – verkeleg ein skjult skatt!
For å aktivere Safari webinspektør gjer du følgjande:
- Lukk Safari
- Start Terminal
- Skriv følgjande kode: